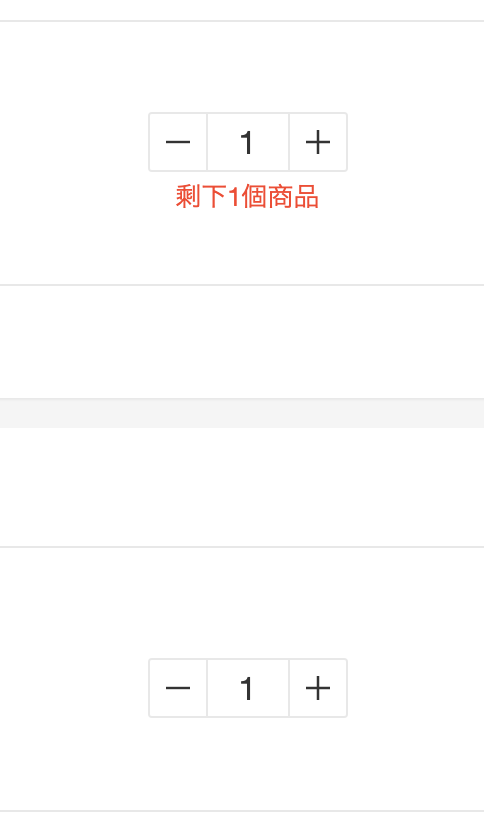
有的時候我們會需要很多同樣的元件,例如在購物車裡增加數量的元件就有機會同時出現在一個地方很多次,如下圖:

但他們都會有各自的數量,如果我們用 vue 來做會如何呢?
在一開始的時候我們還不知道有元件化時先把 <button> 再複製一個出來看看。
點擊其中一個會發現另一個元件的數值是一起累加的,這是因為他們都是用同一個變數 counter ,那我們在沒有用 vue 的情況下要讓它能夠分開計算的話,變成我們要定義兩個 counter 這個變數,程式碼會變得非常的亂:

<div id="app">
<div>
你已經點擊 <button @click="counter += 1">{{ counter }}</button> 下。
你已經點擊 <button @click="counter += 1">{{ counter }}</button> 下。
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
counter: 0
},
});
</script>
那這邊我們就可以用到 vue 的元件,vue 的每個元件都能儲存它自己的狀態,因此在做像上面看到的記數器也會變得非常方便。
那我們要做一個元件可以在 app 之前加入一個 vue 的 component(),接下來定義一個 component 的名稱,然後後面是放一個物件:
<div id="app">
<div>
你已經點擊 <button class="btn btn-outline-secondary btn-sm" @click="counter += 1">{{ counter }}</button> 下。
</div>
</div>
<script>
Vue.component('元件名稱',{})
var app = new Vue({
el: '#app',
data: {
counter: 0
},
});
</script>
那這邊的 component 是可以自己取名的,這也是我們套用在畫面上所使用的標籤,那我們幫這個 component 取叫 counter-component,接下來在寫這一段 component 物件裡的時候跟在建立一個 Vue 的應用程式寫法,其實大致上是差不多的,有一點不同的地方是我們在寫 data 的時候會改使用 function,那這個 function 會 return 一個物件,那這個物件就是直接接到 app data 裡面的物件一模一樣,只不過這裡是規定一定要使用 function 來 return 這個資料內容:
<div id="app">
<div>
你已經點擊 <button class="btn btn-outline-secondary btn-sm" @click="counter += 1">{{ counter }}</button> 下。
</div>
</div>
<script>
Vue.component('counter-component',{
data: function(){
return {
counter: 0
}
},
})
var app = new Vue({
el: '#app',
data: {
counter: 0
},
});
</script>
接下來就是定義元件內容長怎麼樣,這裡卡斯伯老師用的是 ES6 的反引號來組元件的樣子,樣子的話就是 <button>:
<div id="app">
<div>
你已經點擊 <button class="btn btn-outline-secondary btn-sm" @click="counter += 1">{{ counter }}</button> 下。
</div>
</div>
<script>
Vue.component('counter-component',{
data: function(){
return {
counter: 0
}
},
template:`
<div>
你已經點擊 <button class="btn btn-outline-secondary btn-sm" @click="counter += 1">{{ counter }}</button> 下。
</div>
`
})
var app = new Vue({
el: '#app',
data: {
counter: 0
},
});
</script>
最後我們把做好的元件標籤加入到 HTML 裡面,這裡我們可以多加元件看看:
<div id="app">
<div>
你已經點擊 <button class="btn btn-outline-secondary btn-sm" @click="counter += 1">{{ counter }}</button> 下。
</div>
<counter-component></counter-component>
<counter-component></counter-component>
<counter-component></counter-component>
</div>
<script>
Vue.component('counter-component',{
data: function(){
return {
counter: 0
}
},
template:`
<div>
你已經點擊 <button class="btn btn-outline-secondary btn-sm" @click="counter += 1">{{ counter }}</button> 下。
</div>
`
})
var app = new Vue({
el: '#app',
data: {
counter: 0
},
});
</script>
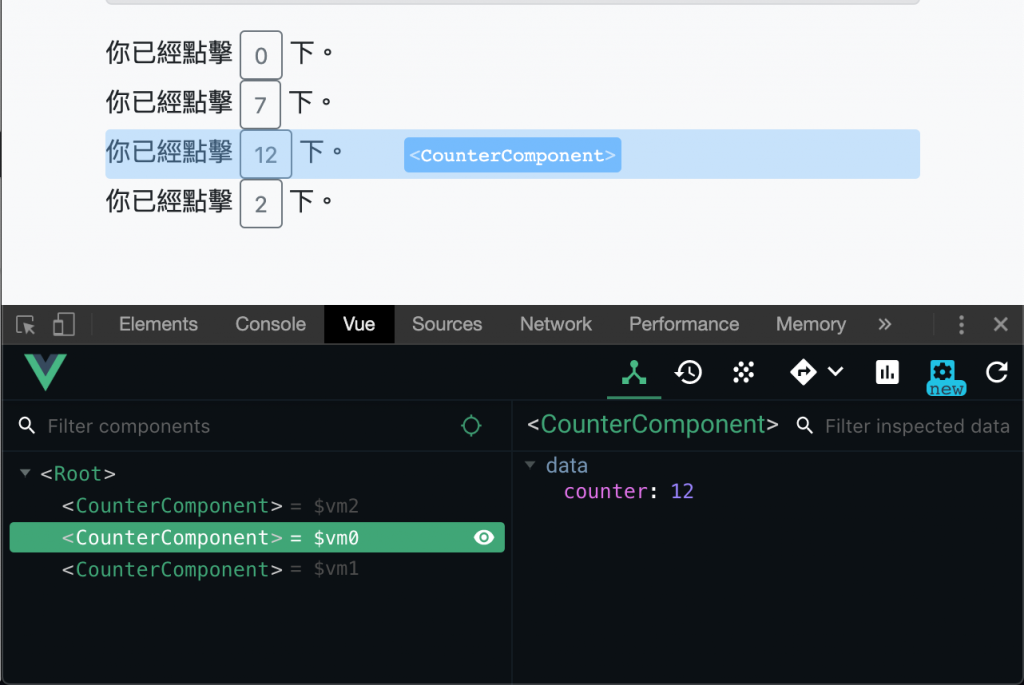
這樣就可以達到獨立計算的功能,並不會影響到其他元件,我們打看 dev tool 看看,vue 的應用程式指的就是這個 Root ,底下有三個獨立元件,裡面的數值也不一樣: